- Markdown To Pdf Vscode
- Vscode Markdown Pdf Font Size
- Vscode Markdown Pdf Installing Chromium
- Vscode Markdown Pdf Math
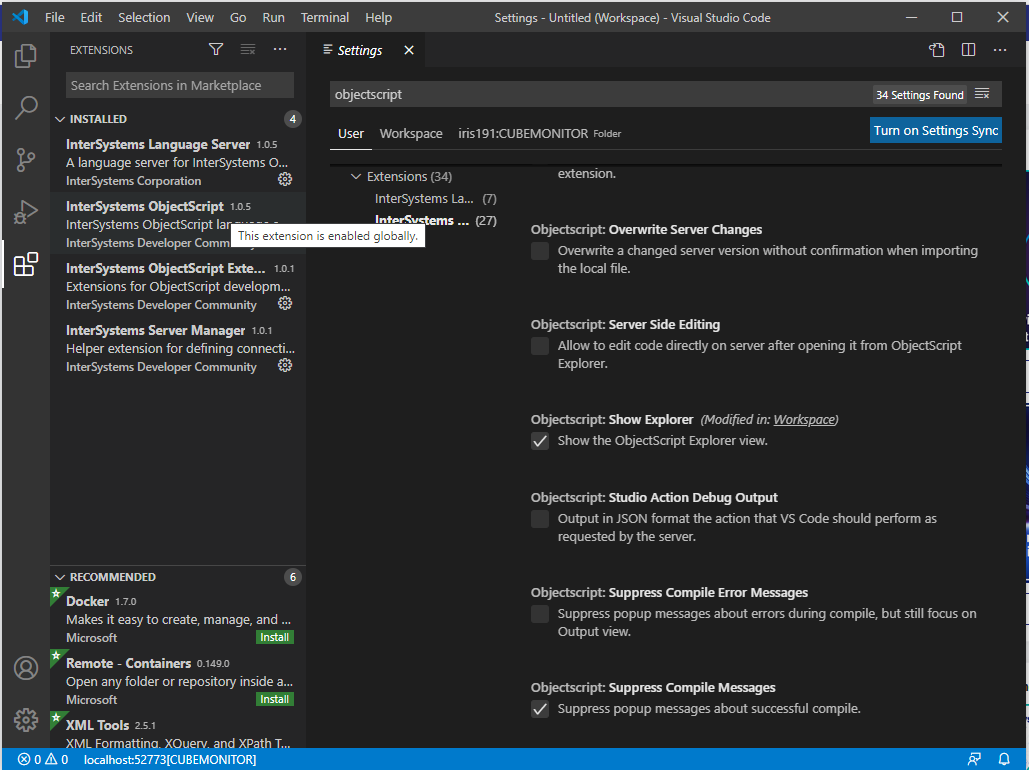
I have installed the markdown extension in VS code however, when I attempt to convert it viaPressing F1 and selecting the below:I am using WindowsI receive the following errors:Full Error:E. About a week back, I added a tweet and a facebook post asking for the favorite extensions for VSCode IDE and luckily, I got some good repli. Vscode folder and only apply when the workspace is opened. 'emmet.excludeLanguages': 'markdown' , // Path to a folder containing emmet profiles.
1. 설치 : https://code.visualstudio.com/
# 단축키 window : https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
VScode-shortcuts-windows.pdf VScode-shortcuts-windows.pdf
# 단축키 Mac : https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
# 작업 ( shift+ctrl+p )
- 작업구성 > tasks : Configure Default Test Task
- 테스트작업실행> tasks : Run Test Task
- 작업구성 > tasks : Configure Task ( alt+t , c)
- 작업실행 > tasks : Run Task ( alt+t , r)
- 작업종료 > tasks : Terminate Task ( alt+t , t)
- 실행중인 작업 다시실행 > tasks : Run Build Task ( alt+t , b)
# extensions 위치
C:Users유저이름.vscodeextensions
#설정변경(ctrl+,)
- 키 바인딩을 이 파일에 넣어서 기본값을 덮어씁니다.
keybindings.json
// 키 바인딩을 이 파일에 넣어서 기본값을 덮어씁니다.
[
{
'key': 'ctrl+d',
'command': 'editor.action.copyLinesDownAction',
'when': 'editorTextFocus'
},
{
'key': 'ctrl+shift+d',
'command': '-editor.action.copyLinesDownAction',
'when': 'editorTextFocus'

},
{
'key': 'ctrl+shift+d',
'command': 'editor.action.deleteLines',
'when': 'editorTextFocus'
},
{
'key': 'ctrl+shift+k',
'command': '-editor.action.deleteLines',
'when': 'editorTextFocus'
},
{
'key': 'ctrl+shift+m',
'command': 'editor.action.joinLines'
},
{
'key': 'ctrl+j',
'command': '-editor.action.joinLines'
},
{
'key': 'ctrl+shift+oem_2',
'command': 'editor.action.blockComment',
'when': 'editorTextFocus && !editorReadonly'
},
{
'key': 'shift+alt+a',
'command': '-editor.action.blockComment',
'when': 'editorTextFocus && !editorReadonly'
},
{
'key': 'ctrl+q',
'command': 'workbench.action.closeFolder'
},
{
'key': 'ctrl+k f',
'command': '-workbench.action.closeFolder'
},
{
'key': 'ctrl+alt+b',
'command': 'editor.action.formatSelection',
'when': 'editorHasSelection && editorTextFocus && !editorReadonly'
},
{
'key': 'ctrl+k ctrl+f',
'command': '-editor.action.formatSelection',
'when': 'editorHasSelection && editorTextFocus && !editorReadonly'
},
{
'key': 'ctrl+b',
'command': '-workbench.action.quickOpenNavigateNext',
'when': 'inQuickOpen'
},
{
'key': 'alt+f3',
'command': '-editor.action.selectHighlights',
'when': 'editorFocus'
},
{
'key': 'ctrl+b',
'command': '-workbench.action.toggleSidebarVisibility'
},
{
'key': 'ctrl+b',
'command': '-workbench.action.showAllEditors'
},
{
'key': 'ctrl+shift+b',
'command': '-workbench.action.tasks.build'
},
{
'key': 'ctrl+b',
'command': 'editor.action.addSelectionToNextFindMatch',
'when': 'editorFocus'
},
{
'key': 'ctrl+d',
'command': '-editor.action.addSelectionToNextFindMatch',
'when': 'editorFocus'
},
{
'key': 'ctrl+shift+k',
'command': '-editor.action.deleteLines',
'when': 'editorTextFocus && !editorReadonly'
},
{
'key': 'shift+alt+r',
'command': 'workbench.view.explorer'
},
{
'key': 'ctrl+shift+e',
'command': '-workbench.view.explorer'
},
{
'key': 'alt+e',
'command': 'extension.translateKorean'
},
{
'key': 'ctrl+alt+f',
'command': 'ftp.diff'
},
{
'key': 'ctrl+alt+d',
'command': '-ftp.diff'
}
]
settings.json
{
'atomKeymap.promptV3Features': true,
'htmltagwrap.tag': 'div',
'workbench.colorTheme': 'One Monokai',
'[html]': {
'editor.insertSpaces': true,
'editor.tabSize': 2
},
'[javascript]': {
'editor.insertSpaces': true,
'editor.tabSize': 2
},
Markdown To Pdf Vscode
'[scss]': {
'editor.insertSpaces': true,
'editor.tabSize': 2
},
'search.exclude': {
'**/.git': true,
'**/.svn': true,
'**/bower_components': true,
'**/html': true,
'**/html/**': true,
'**/node_modules': true,
'**/tmp': true,
'**/trlibrary': true
},
'window.zoomLevel': -1,
'files.autoSave': 'off',
'liveServer.settings.donotShowInfoMsg': true,
'liveServer.settings.donotVerifyTags': true,
'liveServer.settings.port': 7777,
'vsicons.dontShowNewVersionMessage': true,
'breadcrumbs.enabled': true,
'editor.wordWrap': 'on',
'editor.renderWhitespace': 'all',
'editor.tabSize': 2,
'editor.detectIndentation': true,
'editor.insertSpaces': true,

'editor.minimap.enabled': true,
'editor.renderControlCharacters': false,
'workbench.activityBar.visible': true,
'window.menuBarVisibility': 'default'
}
#검색 대상 제외
'search.exclude': {
'**/.git': true,
'**/.svn': true,
'**/bower_components': true,
'**/html': true,
'**/html/**': true,
'**/node_modules': true,
'**/tmp': true,
'**/trlibrary': true
},
# 기본 단축키 (Shortcuts)
# 확장 마켓플레이스 [Shift+Ctrl+x]
# Settings Sync ( 설정 동기화 git )
1. Shift + Alt + U (upload your settings)
2. Shift + Alt + D (download your settings)
- 영역 선택후(alt+w)
- 설정 (ctrl+,) 부모테그를 div로고정
# Live Server (라이브뷰)
- 하단 'Go Live' 아이콘 클릭
- 옵션변경 (루트변경) 재시작
# Korean-translator ( 한 -> 영변역기 )
1. 설정:

Ctrl + K Ctrl + S
'translate' 검색
2. Alt + E
# vscode-icons (파일 확장자 아이콘으로 보기)
# highlight-matching-tag (여는태그 닫는 태그 하이라이트)
- 영역 선택후 (ctrl+shift+q)
# 옵션변경 (패턴, 단축키등)
C:Users유저이름.vscodeextensionschrisvltn.log-wrapper-for-vscode-1.0.2package.json
'configuration': {
'type': 'object',
'title': 'Languages' wrappers',
'properties': {
'debugwrapper.wrappers': {
'type': 'object',
'default': {
'javascript': 'console.log('$eSEL', $SEL);',
'typescript': 'console.log('$eSEL', $SEL);',
'php': 'echo '<pre>$eSEL<br />'; var_dump($SEL); echo '</pre>';',
'default': 'console.log('$eSEL', $SEL);'
Vscode Markdown Pdf Font Size
},
'description': 'List of wrappers for each language'
}
}
},
'keybindings': [
{
'command': 'extension.debugWrapAfter',
'key': 'ctrl+shift+q',
'mac': 'cmd+shift+q',
'when': 'editorTextFocus'
},
{
'command': 'extension.debugWrapBefore',
'key': 'ctrl+shift+alt+q',
'mac': 'cmd+shift+alt+q',
'when': 'editorTextFocus'
}
]
# Path Autocomplete (소스코드 경로 자동완성) 다시로드
- 루트변경 [Ctrl + ,]
'path-autocomplete.pathMappings': {
'/test': '${folder}/src/Actions/test', // alias for /test
'/': '${folder}/root', // the absolute root folder is now /src,
'$root': '${folder}/src' // the relative root folder is now /src
}
# 옵션변경 (로컬 저장소)
C:Users유저이름.vscodeextensionschrisvltn.log-wrapper-for-vscode-1.0.2package.json
'ftp-simple' : {
'remote-workspace' : 'd:/ftp-simple',
'remote-workspace-load-all' : true
},
# html to javascript string (html 테그를 js 사용가능한 문자열로 변경)
1. 테그 영역 드래그 오른쪽 마우스 (covert to HTML to javascript srting)선텍
# Bracket Pair Colorizer ( 중복 괄호 컬러 구분)
1. 테그 영역 드래그 오른쪽 마우스 (covert to HTML to javascript srting)선텍
# Sass (autocomplete)
# SCSS intelliSense (Variables, Mixins and Functions) 힌트보기
# Live Sass Compiler (sass > css 자동변환), (Live Server 와 포트 퉁돌있어 Live server 포트 변경해야함)
- 하단 버튼생성
- settings : https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
# IntelliSense for CSS class names in HTML (클래스명 자동완성)
# 워크 스페이스 에서 옵션 변경
- 파일 > 작업영역을 다른이름으로 저장
# SCSS Refactoring (sass 변수 생성) [ctrl+alt+e]
# js-css-html formatter (소스힌트)
# HTML Scss Support(사용된 sass 클래스 자동완성)
# jsdoc_hint (js 힌트)
# Document This ( js 주석 자동생성) [Ctrl+Alt+D]
# ESLint (문법검사)
# Prettier - Javascript Formatter
# Babel ES6/ES7
# JavaScript (ES6) code snippets
# jshint
# Vetur (Vue 관련 플러그인)
- Syntax-highlighting
- Snippet
- Emmet
- Linting / Error Checking
- Formatting
- Auto Completion
- Debugging
# Vue 2 Snippets : vue 소스 흰트, 자동완성
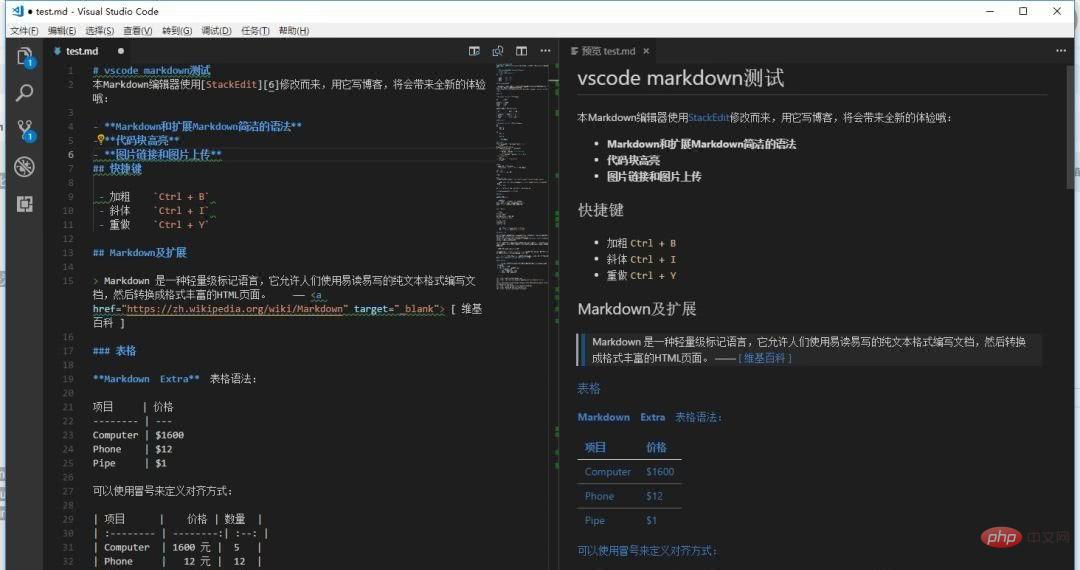
# Instant Markdown (마크다운 파일을 바로 브라우저에서 확인하면서 수정 할 수 있다.)
'작업환경 >Publishing(setting)' 카테고리의 다른 글
| [weinre] debugging (디버깅)(0) | 2018.11.12 |
|---|---|
| [live-server] 독립적으로 사용(0) | 2018.11.12 |
| [VScode]작업환경(0) | 2017.12.07 |
| [Git & GitHub & SourceTree](0) | 2017.09.20 |
| [ATOM] 설치 세팅(0) | 2017.08.08 |
| [bower] 세팅, 이용방법(0) | 2016.12.29 |
Markdown has steadily become the dominant way I compose most text documents, which is saying a lot.Its convenience, simplicity, expressiveness, and increasing ubiquity make it a compelling choice for all but a small fraction of the written material I produce.What is Markdown, and what makes it so great?And could/should you use it yourself?
Markdown is a simple plaintext way to write moderately complex text documents—the types of content you might otherwise use a word processor to write.It’s composed of raw, unformatted text, with no images, bold, italic, or anything like that.But it lets you include extremely simple formatting instructions within the text, which look almost like you want the formatted document to look.
The most obvious example is bulleted lists.The following code,
Creates the following bulleted list:
- Item one
- Item two
- Item three
Markdown really is that simple.You basically write a code that doesn’t look like a code.
This lets you stop writing with WYSIWYG visual editors that somehow manage to mangle your writing and insert annoying invisible code that makes odd, frustrating things happen—like a bulleted list that has extra space between bullets that you can’t seem to get rid of.
Many people report that when they write with Markdown, they feel more focused.Markdown has a way of disappearing and getting out of the writer’s way.This might be why Markdown-based writing tools emphasize things like minimalism and getting into the zone, into a state of flow.
The tradeoff is that Markdown doesn’t support everything you might want, such as complicated table layouts and image formatting.But it does support nearly everything you probably use on a daily basis: headings, paragraphs, lists, images, links, footnotes, bold, italics, and so on.Anything not supported in Markdown is still possible as long as HTML supports it, because an explicit part of the Markdown spec is that you can insert HTML tags anywhere you want.This gives you a lot of richness without a lot of complexity, and makes sure that anything you can do in a browser is possible in Markdown.
Many Markdown editors also add support for extensions such as charts, diagrams, math equations, and so on.Usually these are implemented with plugins such as MathJax or KaTeX for math equations, Mermaid for diagrams, and Chart.js for charts.
Online Markdown Editors
There are lots of JavaScript Markdown implementations, and that means it’s relatively simple to create a basic Markdown editor in a browser.As a result, there are lots of online Markdown editors.Many of them are far beyond the basics, though.If you’re not sure about Markdown, trying one of them is a great way to see what it’s all about.
Markdown-Compatible Programs
An ever-increasing number of editing programs for computers, phones, and tablets use Markdown as the underlying storage format.The advantage is that since it’s simply plain text files underneath, it avoids lots of problems, and it’s interoperable with tools nearly everyone uses.An example in my own life is the Bear Notes program I use as a simpler replacement of Evernote.
Here’s a (very partial) list of programs that support Markdown, in no special order:
Vscode Markdown Pdf Installing Chromium
- Many static website generators like Hugo and Jekyll
- 1Password (in encrypted notes)
- GitHub issues, comments, wikis, and so on
- Stack Exchange posts
- The Airmail email client
- Markdown Here for writing Markdown in tools like GMail
- Browser-based slideshow programs like Remark and Reveal
- A huge variety of programs for serious note-taking and writing, many with a specialty or particular purpose, and some of them open source: Bear Notes, Ulysses, Simplenote, Byword, IA Writer, Paper, Editorial, Scrivener, Quiver, Boostnote, Joplin, Write, Agenda, Notion, Corilla, Inkdrop, Remarkable, TaskPaper
- Lots of dedicated Markdown file editors: Typora, Mou, MacDown, MultiMarkdown Composer, Marked2
- Many newer text editors designed for programmers have Markdown live preview, such as Atom and Visual Studio Code
Building Websites with Markdown
Vscode Markdown Pdf Math
It’s easy to create websites with Markdown.When you do this, you avoid having to type all the HTML tags, and your websites are cleaner and easier to maintain.Most modern blogging platforms now support Markdown, and there are lots and lots of other ways to use Markdown to simplify and eliminate toil.
Here’s a sample:
- Most modern blogging platforms like Ghost, Jekyll, and Hugo not only support Markdown, but assume you’ll prefer it.
- Most other static website generators support Markdown. There are so many static site generators now that there are at least two listing sites: one, two.
- You can even host websites entirely in Markdown. Here’s one example.
- This website is built in Markdown with the open-source Story Hugo theme, which bundles a lot of extended features together such as Markdown slideshows and music notation.
Markdown References and Tools
There are lots of tools for working with Markdown: quick-start guides, syntax checkers, linters, and so on.Using these tools can help produce clean, tidy Markdown files and avoid mistakes.Here’s a partial list.
- This Markdown Reference is the best quick-start guide for learning the syntax that I know of. Other helpful references include the Mastering Markdown GitHub Guide and the GitHubBasic Writing and Formatting Documentation.
- Style guides and syntax checkers that I’m aware of include markdown-styleguide,vscode-markdownlint for Visual Studio Code, markdownfmt andmdfmt for auto-formatting, andtidy-markdown for fixing formatting mistakes and standardizing syntax.
- Markdown Table generator for easy table generation.
Markdown Specifications and Standards
Markdown was originally described in what was essentially a blog post and a Perl program, but since then it has been formalized, and now there are various specs.
- The CommonMark specification has become more or less the canonical reference specification. There’s also some extensions to the original Markdown syntax, such as those supported by the GitHub Flavored Markdown Spec. Most of these processor-specific extensions are included in the CommonMark syntax specification.
- The Markdown Wikipedia page has a lot of additional information and references.
Markdown Meta-Standards
In addition to standards for Markdown itself, there are related standards that specify things like file naming and organizational conventions, which—when followed—allow tools to add extra functionality like workflows and special-purpose uses.Many of these are built upon, or compatible with, Markdown.Here’s a list of some I’m aware of:
- Textbundle is simply a folder containing a markdown file, a manifest (in JSON format) and assets, such as images.
- CriticMarkup is a plain-text language for proofreading and adding commentary (redlines, corrections, etc) to plain-text documents like Markdown.
- Markaround is a file organization convention that lets Markaround-aware editing programs enhance the editing and file management experience.
- Fountain is a markup language for screenwriting. It’s sort of like Markdown, and it’s supported by some apps that also support Markdown.
- TaskPaper is also “sort of Markdown.” It’s a plain text to-do list app for Mac.
Markdown Processors
A Markdown processor is a programming library that reads Markdown syntax and translates it to fully formatted output, usually in HTML for web pages, but often for other purposes too, like PDF export.There are many Markdown processors.Some of the most common are:
