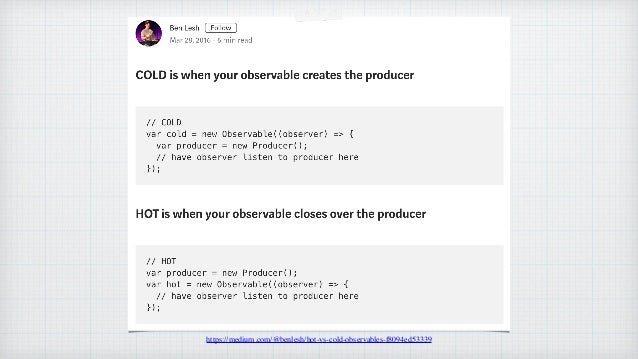
# RXJS Cheat Sheet. Its a higher order function which contains two functions where first function you will sending parameters what is needed and second function parameters contain source observble. Fetch function getting courses is included into the create function of an observable and fetch function takes one parameter known as observer. Learning RxJS and reactive programming is hard. There's the multitude of concepts, large API surface, and fundamental shift in mindset from an imperative to declarative style. This site focuses on making these concepts approachable, the examples clear and easy to explore, and features references throughout to the best RxJS related material on. 999 1 A40 1 Accelerated Mobile Pages 2 ad Blocker 2 adsense 2 adsense cpc drop 1 adsense earnings 2 advertising 1 AI 10 AI Signature Ambassador 1 Airtel 5 Airtel TV 1 Airtel vs Jio 1 AirteVsJIO 1 Amazfit Sports Smartwatch 2 1 Amazon 2 Amazon Sale 1 Amazon Security 1 Amazon.com 1 AMP 2 Android 10 Android 8 3 Android 8.0 1 Android App 1 Android. A-rxjs-import: import RxJs features: a-rxjs-operators: import RxJs operators: a-route-path-404: 404 route path: a-route-path-default: default route path: a-route-path-with-children: route path with children: a-route-path-eager: eager route path: a-route-path-lazy: lazy route path: a-router-events: listen to one or more router events: a-route. Webpack is a popular module bundler, a tool for bundling application source code in convenient chunks and for loading that code from a server into a browser. It's an excellent alternative to the SystemJS approach used elsewhere in the documentation.
Project setup
Keep things together in modules. All pages, components, routes, validators, services that go with that module stay with that module.Rsjx
Pages are container components, they are children of the root component.
Only services get injected into container components, these services will have access to persisted data.
Rxjs
Other components will most likely be
 pure components
pure components , they get all their dependencies through @Input directives and emit all changes to their parent through @Output directives.
, they get all their dependencies through @Input directives and emit all changes to their parent through @Output directives.Angular Rxjs Cheat Sheet
Storing theRxjs Cheat Sheet 2019
routes in the module (as a routing module), saves you time tracking it down whenever you need to make changes.Project setup commands - sample
Life cycle hooks
ngOnChanges()

Rxjs Cheat Sheet Pdf
Respond when Angular (re)sets>ngOnInit()Initialize the directive/component after Angular first displays the='>ngDoCheck()Detect and act upon changes that Angular can't or won't detect on its own. Called during every change detection run, immediately after ngOnChanges() and ngOnInit().ngAfterContentInit()Respond after Angular projects external content into the component's view / the view that a directive is in. Called once after the first ngDoCheck().ngAfterViewInit()Respond after Angular initializes the component's views and child views / the view that a directive is in. Called once after the first ngAfterContentChecked().ngAfterViewChecked()Respond after Angular checks the component's views and child views / the view that a directive is in. Called after the ngAfterViewInit() and every subsequent ngAfterContentChecked().ngOnDestroy()Rxjs Cheat Sheet
Cleanup just before Angular destroys the directive/component. Unsubscribe Observables and detach event handlers to avoid memory leaks. Called just before Angular destroys the directive/component.