Heroku is a Platform-as-a-Service (PaaS) that simplifies deploying your apps online.
Visit dashboard.heroku.com to access your account, and create a new application from the drop down in the upper right hand corner. Heroku will ask a few questions such as region and application name, just follow their prompts. Git¶ Heroku uses Git to deploy your app, so you’ll need to put your project into a Git repository, if it isn’t. AdGuard Home is a network-wide software for blocking ads & tracking. After you set it up, it'll cover ALL your home devices, and you don't need any client-side software for that. Heroku is a Platform-as-a-Service (PaaS) that simplifies deploying your apps online. Assuming you have a Heroku account (sign up if you don't), let's install the Heroku Client for the command-line using Homebrew.brew install heroku/brew/heroku The formula might not have the latest version of the Heroku Client, which is updated pretty often. Create a GitHub repository. Create a GitHub repository with your account and clone it using HTTPS.
Installation
Assuming you have a Heroku account (sign up if you don't), let's install the Heroku Client for the command-line using Homebrew.
The formula might not have the latest version of the Heroku Client, which is updated pretty often. Let's update it now:
Don't be afraid to run heroku update every now and then to always have the most recent version.

Setup

Login to your Heroku account using your email and password:
If this is a new account, and since you don't already have a public SSH key in your ~/.ssh directory, it will offer to create one for you. It will also upload the key to your Heroku account, which will allow you to deploy apps from this computer.
If it didn't offer create the SSH key for you (i.e. your Heroku account already has SSH keys associated with it), you can do so manually by running:
Keep the default file name and skip the passphrase by just hitting Enter both times. Then, add the key to your Heroku account:
Brew Heroku
Usage
Once your keys are in place and you are authorized, you're ready to deploy apps. Heroku has a getting started guide, which has all the information you need (the one linked here is for Python, but there is one for every popular language). Heroku uses Git to push code for deployment, so make sure your app is under Git version control.
A cheat sheet for deployment:
The Heroku Dev Center is where you will find more information.
In this post we will learn how to deploy your web applications in Heroku, for free. Heroku is a CloudPlatform-as-a-Service (PAAS). This company provides the base platform server, network resources and endpoints to publish your applications. However, you need to provide the application code and the rest is created automatically for you.
Sometimes, we need to test or showcase a quick prototypeof a cloud based web application, REST API backend , or a static web application client. Heroku is a good solution to quickly host application at no cost. For example, they support the most popular languages and frameworks like Node.js, Ruby, Python, Java, PHP, Go, Scala, Clojure.
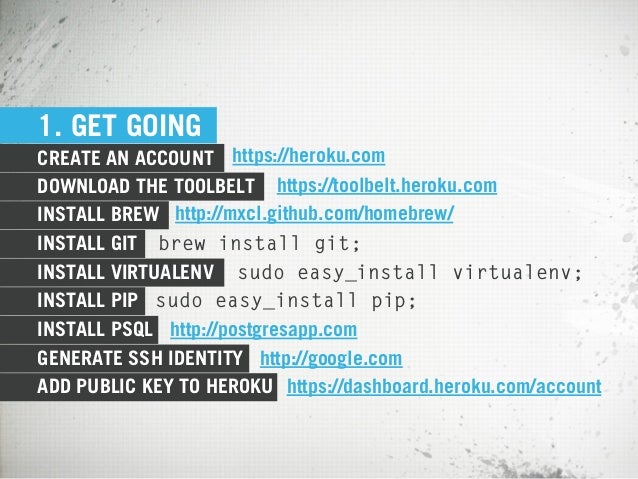
The general steps to deploy your application are:
- Register in the Heroku platform
- Install the Heroku CLI
- Login locally to Heroku
- Create your application and store it in a Git repository
- Configure your application for Heroku deployment.
- Register your application in Heroku
- Associate your git repository with your Heroku app
- Push your application to the Heroku application master repository
- Access your application from
https://your-app.herokuapp.com
Register in the Heroku platform
First of all, you need to resister in Heroku to add your applications.
- Go to https://signup.heroku.com/ and create your user.
- Then, after validating your account, you can access the Heroku Dashboard in https://dashboard.heroku.com/
Install the Heroku CLI
Brew Upgrade Heroku-toolbelt
You need to install an Heroku client. This command line interface (CLI) helps to do some tasks related to Heroku, using your console. You can install this tool following the official guide. The main steps are:
- For MacOS, install Homebrew and run
brew install heroku/brew/heroku. - In Ubuntu/Debian based systems, install SnapCraftand run
sudo snap install --classic heroku - For windows, download and execute the installer.
You can checkyour installation and current heroku version with this command:
heroku --version
Login into Heroku
In your console, now you can login to Heroku using a command line:
After pressing a key, It will open a browser web interface to log in using the heroku web login. Also, if you prefer to login inside the console, you can run:
In this way, Heroku will ask your for a username and password, right in your console.

After login, you will be able to communicate with your heroku account using the heroku CLI.
Register your application in Heroku
Using the Heroku Dashboard
- In the Dashboard, you can Add a new application using the [New] button (https://dashboard.heroku.com/new-app)
- Choose a region of availability (United States or Europe)
- After that, Heroku will create a new URL for your application (https://your-app.herokuapp.com)
Then you can select a Deployment method:Heroku Git, Connect a GitHub repository, Container Registry.
We will use the first one (Heroku Git). It will allow to use a local Git repository or a private one, from another provider like GitLab, Bitbucket.
Using the Heroku CLI
You can do this step after creating your project folder, running the command (the app name must be unique in Heroku) inside your project:
heroku apps:createyour-app-name
Create your application as a Git repository
Now you can create a new application. Also, you can use an existing application. In this step, you need to put you code in a Git Repository. However, you need a local Git client to perform this operations (if you have not used Git before, see Configure Git for the first time).

If you have not created a Git repository from your application. Run the following commands in the root folder of your project:
- Execute
git initto create the git repository - Create a file
.gitignoreand add a list of files and folder you don’t want to keep in the repository (logs, compiled files, temporary items) - Execute
git statusto check which files will be added to your repository. Modify.gitignoreto ignore extra files as you need. - Run
git add .to add stage your files for commit - Execute
git commit -m 'Initial commit'to commit your files
If your repository is already using a remote master repository (GitHub, Bitbucket, GItLab), Heroku will add an additional upstream remote branch to push your application.
Register your Git repository in Heroku
Using the Heroku CLI, you can associate your repository with your Heroku app, with this command:
heroku git:remote -a your-app-name
Where your-app-name is the name you used to register your application. This command will add a new upstream master branch pointing to a heroku Git server. If you have created your app using the command lineheroku apps:createyour-app-name, this step is already done.
Also, this step means you can clone this project from https://git.heroku.com/your-app-name.git and work over this repository. When you push to this master branch, the application will be updated also.
Configure your application for deployment to Heroku
In most cases, heroku can detect your application language and framework. However, it’s better to provide a specific configuration to inform heroku what kind of platform you need and the steps to install it.
BuildPacks
There are officialy supported buildpacks , for example: heroku/php, heroku/java, heroku/ruby, heroku/python. By default, Heroku tries to detect it automatically, based on your project structure and files. You can select the right one for your project, telling Heroku your selection running heroku buildpacks:set buildpack/name, for example (PHP Application):
heroku buildpacks:set heroku/python

Heroku Configuration files
Python Projects (Django)
For Python/Django projects, you will need, at least 2 more files:
- A
Procfileto define the web interface: Generally it contains the following command (using WSGI):web: gunicorndjangoproject.wsgi --log-file -(it points - A
requirements.txtfile to define your python dependencies (pip packages). Basically, you will need to addDjango,gunicornanddjango_herokufor web deployment, plus any other package used in your application.
Php/Composer projects (Laravel,Sympfony)
If you have an index.php and a composer.json file is enough for Heroku, to detect and install your application.
The Procfile file
A Procfile is a platform definition. It can contain the main configuration for your heroku deployment. For example:
web:A web platform definition. For example:web: gunicornyourproject.wsgi --log-file -(Web interface Django/Python)web: heroku-php-apache2(PHP/Apache)
release: ./release-script.shthe path for a deployment script to run in the heroku platform after push and install. It needs execution permission over this file (chmod +x). You can rungit update-index --chmod=+x release-script.shafter adding your file to Git.
Push your application to Heroku
Now you can push your application to the Heroku application master repository, using the git command:
git push heroku master
This command will push your repository into the heroku platform. These are the main steps Heroku tries to do with your application after pushing it:
Brew Uninstall Heroku
- Detect yourapplication language and framework. You can configure an explicit platform to avoid problems. If heroku can’t detect a specific platform, it will fail publishing your app. Use a
Procfileto be more specific. - Build your application: Heroku tries to install the packages you already defined in dependency files (
requirements.txtfor Python,composer.jsonfor PHP,package.jsonfor Node.js/Npm) - Execute the release script, if any. If you added a
release:definition in theProcfile, it will be executed at this point. - If all things are OK, then your application will be ready to access at
http://your-app.herokuapp.com
Conditions and pricing
An important note about storage: Heroku provides the platform for your application. However, Heroku has an “ephemeral” hard drive, this means that you can write files to disk, but those files will not persist after the application is restarted. If you need to have persistent storage, you can implement it using a cloud storage like Amazon S3 or Amazon Elastic File Storage. See https://devcenter.heroku.com/articles/active-storage-on-heroku for more information.
Pricing and additional features
Heroku can be used as a free platform to deploy and publish applications. However, there are conditions and limitations for a free plan:
- The server goes to sleep mode after 30 minutes of inactivity.
- Limited up to 1000 hrs. of server activity
- Only a custom domain (your-app.herokuapp.com)
- 512 Mb RAM & 1 web/1 worker by application.
You can check other plans and pricing in https://www.heroku.com/pricing. Also there are other features of this platform, mos of them you can use for free with some limits:
- Configure your Heroku team for collaboration in the same project (Free up to 5 team members)
- Heroku Pipelines: Use a visual, structured workflow to implement a Continuous Delivery pipeline, from dev to staging and production (Free)
- Heroku CI: Run a full pipeline for Continuous Integration, including automated tests, and the full development workflow using a visual tool.
Sample Project
Homebrew Heroku
You can find a reference project (Python/Django) using heroku on this guide in https://github.com/fraigo/python-django-example
